网站建设中该如何设计详情页更显高大上发布者:本站 时间:2021-02-22 13:02:08
从事电商网站建设方面的设计师,详情页设计可以说是必修课。好的详情页会给带给用户更流畅的视觉体验、更直观的产品信息、亮点等等,也有助于提升交易的达成率。正是如此,所以很多商家不惜重金请设计师为其打造爆款产品的详情页,由此可见详情页在电商设计中的重要程度。本期和大家一起分析总结:如何把详情页做得足够出彩,详情页做不好需要从哪些方面进行提升?

构图形式
目前被认可的一种详情页设计形式是分屏式,就是按照手机端设计思维,以一屏为单位制作,最后整合成一个完整的详情页,这种形式有助于提升视觉流畅度及内容识别度,所以我们可以将每一屏都当作一张海报来制作。而说到海报,就离不开设计构图。
详情页的构图与传统的 PC 端海报有所不同,因为详情页设计更注重手机端,所以一屏的内容又可以看做是手机端竖向的海报。而一幅出彩的海报,必然需要优质的骨架。
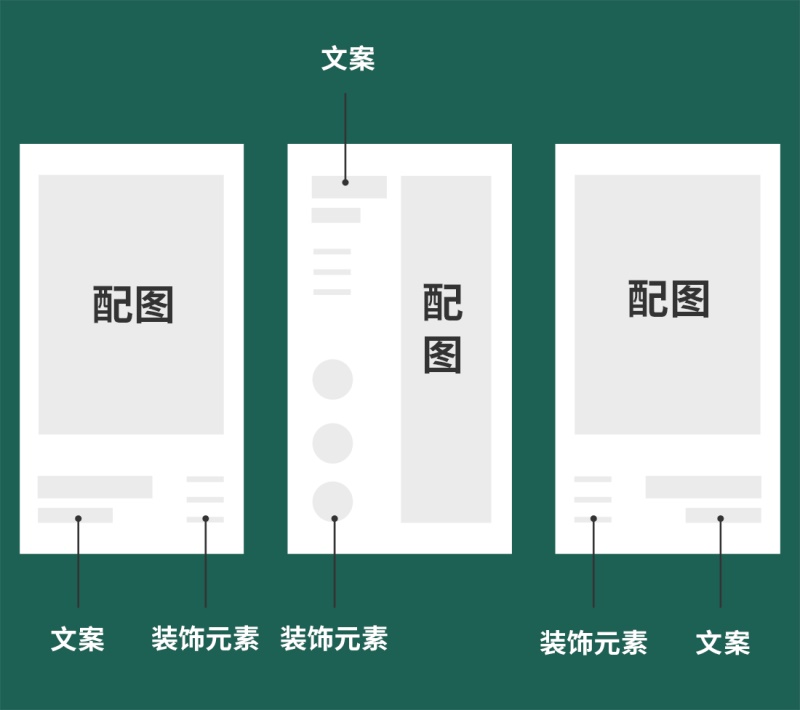
那么常见竖向海报构图形式有哪些?下面为大家总结了几种在详情页设计中比较实用的构图形式:
详情页设计不够出彩,该如何提升?
如图所示,这三种构图形式看似简单,实则兼顾了手机端的很多必要点,比如:视觉的流畅度、整洁度、辨识度、用户的接受度等等,详情页设计在构图及版式方面并不需要很复杂,反而干净整齐的画面更易于视觉表达,也更利于手机端展示。
这三种构图形式在详情页中使用频率是非常高的,下面我们看几组案例:
详情页设计不够出彩,该如何提升?
看似简单的构图,反而在详情页设计中非常实用,仅靠这三种构图,完全可以做出很优秀的详情页。另外还有一些从这三类衍生的构图形式,也比较常用:
详情页设计不够出彩,该如何提升?
文案在配图下半部分的这类构图相比而言用的少一些、也难把控一些,当然用的好了在版式上会有打破、眼前一亮的视觉感受,只是这类构图不宜多用,完整的详情页中出现 1-2 次即可。而左右式配图+文案的形式是比较常用的,下面看组案例:
详情页设计不够出彩,该如何提升?
详情页的构图不宜太复杂,这六种构图形式完全够日常工作,只需选取其中 1-3 种构图形式交替使用即可。以上构图示例中标识的装饰元素可以是线条、英文、图标、数字、实物素材等等,也可以选择不使用,具体情况根据配图的留白以及重心灵活使用即可。
所以,详情页中每一屏的构图并不难,完全可以把这六种构图形式当做公式,需要哪种直接套用其结构就可以(结构类似即可,并非要求1:1)。另外配图形式可以分为三种:全屏、半屏、透明图,具体的构图形式需要结合画面整体的重心、留白、美观度决定。更通俗一些的话,构图就可以理解为填空,内容就往空的地方填,注意好适量的留白。
当透明图作为配图时,不管哪种构图形式都有可能出现空的现象,这时我们可以用一些具有装饰性的数字、英文、线条、形状、文字等等进行填充。举例说明:
详情页设计不够出彩,该如何提升?
详情页设计不够出彩,该如何提升?
案例中的文字、数字与产品相互结合,既解决了空的问题、提升了整体的饱满度,又在形式上做到的新颖、有创意。构图形式与前面所说的皆能吻合。
合理的设计素材
说到设计素材,浮在脑海中的可能会很多种,而这次要说的主要是三类,即:手势、植物、肌理(在花瓣搜索关键词「手势」「植物」「材质」「肌理」就能找到对应素材),这三类素材在详情页设计中出现的频率也是很高的,如果运用得当会将详情页的出彩度提升一个档次,而且对于视觉表达也会更加生动、形象、富有说服力。
1. 手势素材
顾名思义,就是各种各样关于手方面的动作,比如:拿、托、指等等。
详情页设计不够出彩,该如何提升?
这些手势在很多详情页中都会出现,接下来我们不妨思考这么一个问题:为什么要用这些手势,只是单纯的好看吗?
其实不然,在视觉上,这些手势使得画面更加生动、有立体感、有层次感,让作品更饱满、更出彩。而对于用户而言,更加深刻地体会到产品是有温度的、可操作的、更真实、更容易理解,所以对于交易的达成以及加深用户对产品的了解也更具说服力。
影响详情页转化率的因素有很多种,视觉表达能否真正抓住用户心理也是很关键的一点。
2. 植物素材
这类素材相信大家都不陌生,在很多页面以及详情页出现的频率都很高,而且装饰性很强,寓意也很宽泛,比如:自然、清新、贴合现实、有生机等等。
详情页设计不够出彩,该如何提升?
如图所示,这里的植物都能与画面主体形成很好的遮挡关系,在视觉层面显得更有层次感、画面也更饱满。而且植物的运用并不是随便使用的,而是与海报氛围、文案都紧密相关,形成了很好的呼应、装饰作用。
我们常用的植物元素可以是清晰的,也可以模糊处理,只要与画面整体气质相符,可以根据实际情况灵活使用。
3. 肌理素材
关于材质、肌理的妙用在前面很多文章中都有提到过,这里简单地说一下,肌理素材对于提升作品细节感、层次感、出彩度以及饱满度都有很大的帮助,如果作品碰到上述问题,不妨用肌理素材试试。
抽象名词具体化
单看标题可能很多人不太明白,什么叫做抽象名词具体化?其实简单理解就是:将一些比较抽象的名词通过设计手法表现出来,比如风、声音、温度、轻重、锋利等等。这样做的目的不仅可以提升用户体验、加快用户理解,而且在视觉上能生动形象的将抽象化名词表现出来,对于视觉出彩度的提升也很大。给人留下的印象也更加深刻,间接的提升了视觉传达的时效性。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

