网站建设中提升产品体验的5个动效设计发布者:本站 时间:2022-05-28 11:05:12
视觉设计中涉及很多细节上的体验。尤其是动效的设计,它赋予静态图像以“生命”,从而帮助用户更好地理解正在发生的事情或如何更有效地使用你的产品,这也正是动效能够提升产品体验感的原因。
那接下来我们就结合一些实际案例,来看提升产品体验感的5个动效指南吧。

1
反馈当前状态
虽然颜色和动画都能比较好地引起用户的注意,但为什么还要加入动效呢?
一方面,由于数十万年的自然习得,让我们对于检测周围的运动特别敏感,从而快速应对从任何一方接近的危险。
另一方面,动效其实对于视障人士来说更加友好。下面这幅图是正常人和视障人士看到的同一个画面,纯色彩突出的情况下视障人士是很难感知到错误提示的。
提升产品体验的5个动效设计
(左为正常视角,右为绿色盲视角)
在色彩突出失灵的情况下加入动效呢?当用户注意到这样的抖动动画时,他们立即就能理解动作。
提升产品体验的5个动效设计
(加入动效反馈后)
2
保持动作的关联性
在真实的物理世界中,一切动作都有它的“来源”和“去向”,这可以帮助我们很好的理解行为动作。动效也是一样的,正确的动画可以帮助用户理解方向,而不会感觉内容突然发生变化。
这里用京东和淘宝为例。同样都是加购物车的设计,两者之间有什么差异呢?
提升产品体验的5个动效设计
(左为京东,右为淘宝)
京东使用「投递动作」强调了加车的过程,搭配上+1的图标会让用户的感知更加明显。而且无需任何文字就告诉了用户——我已经成功把商品加入购物车了。
淘宝虽然使用了文字告诉用户,已经成功加入了购物车,但文字还有一个理解的过程。
3
注意展现方式
受限于移动设备的尺寸限制,动效是展现更多信息的一个好方法,利用图片/文字在有限范围内的滚动,从而在有限的空间范围内展示更多的信息。
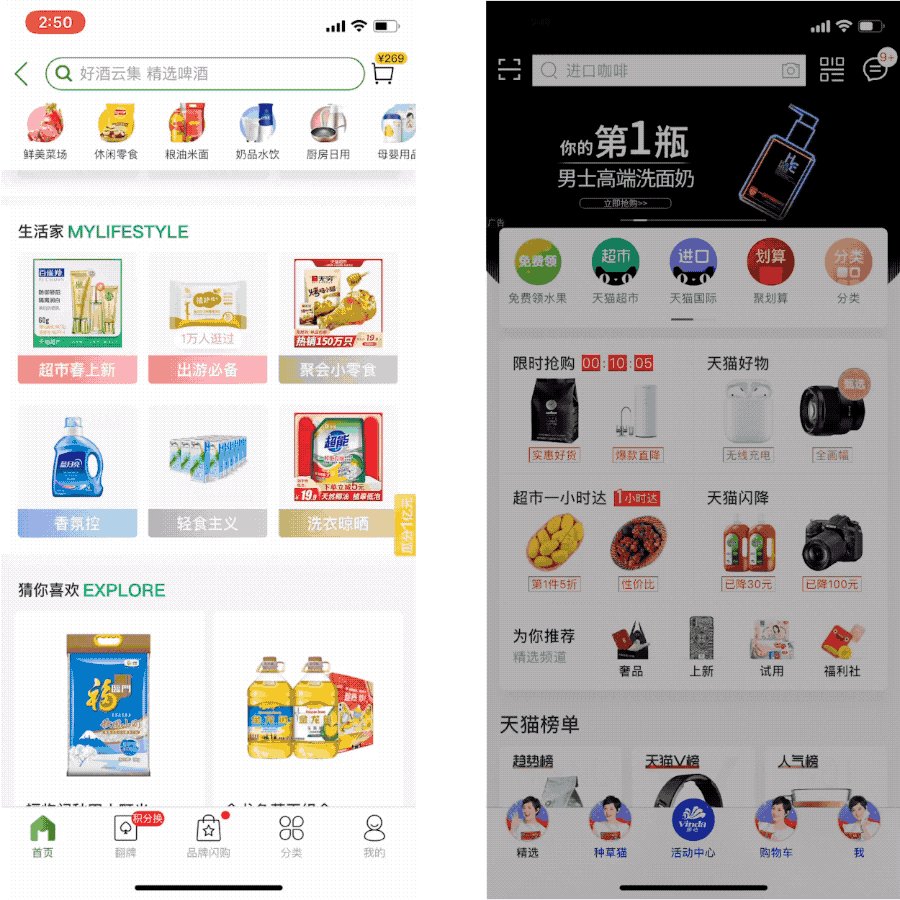
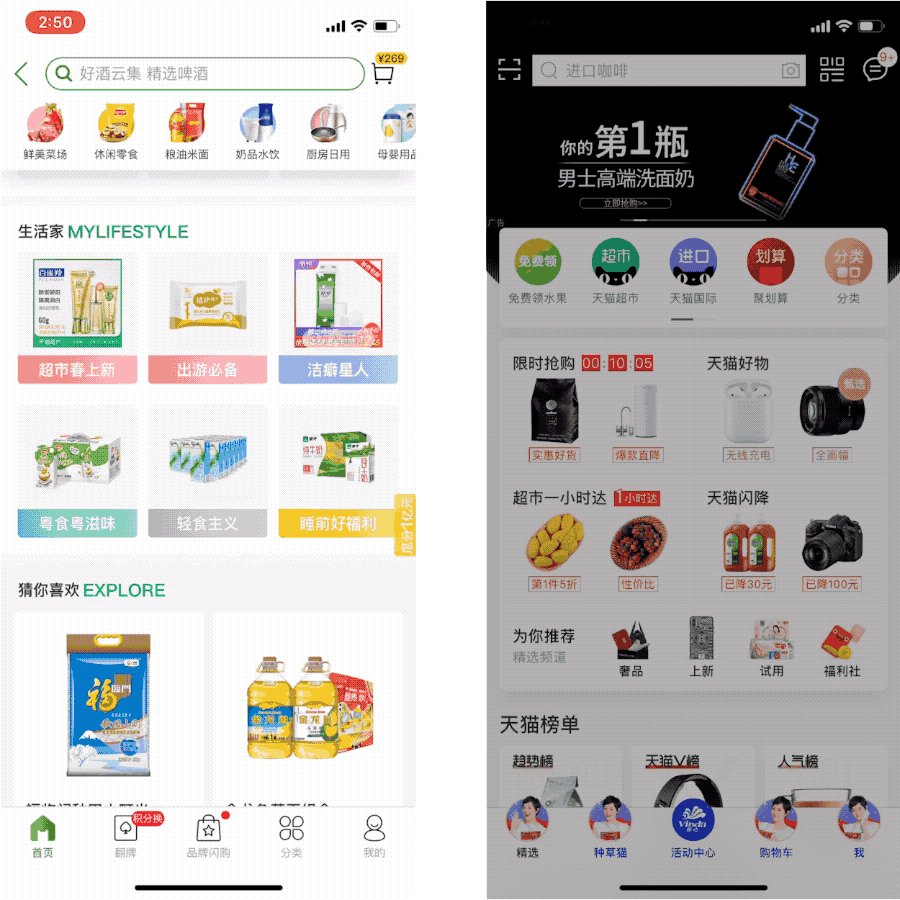
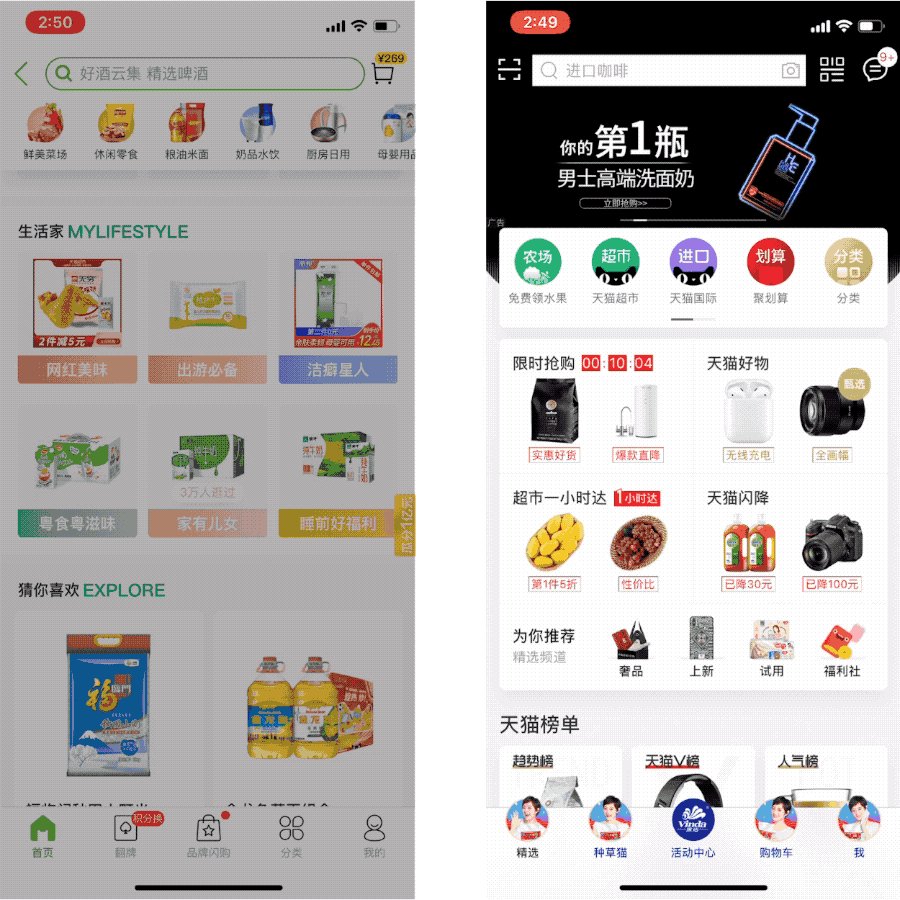
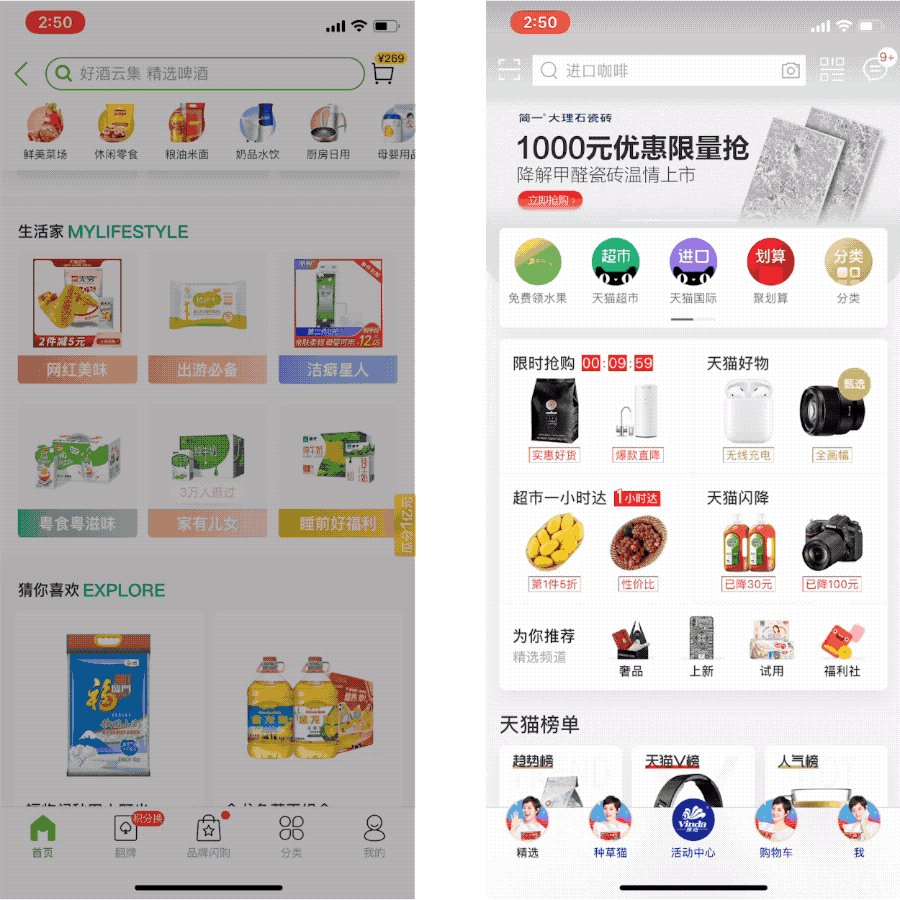
不过在展现方式这里也容易出差错,从天猫的动效设计里,我们可以同时看到可取和不可取之处。
提升产品体验的5个动效设计
(左为天猫超市,右为天猫)
在天猫的首页功能板块区有一个「免费领水果」(天猫超市左侧),它由3块内容共同组成了一条完整的信息,因此用户只需要阅读而不需要选择权。
而且这样比起纯文字的“免费领水果”,丰富的水果品类和更加突出的免费字样带来的刺激会更强烈。
而天猫超市的动效,首先是卡片运动不规律,每次进入后运动变化都不一样;其次每个卡片都是独立的分区信息,但用户却没有选择权,只能让卡片自动划走或点进去查看。如果错过了某个分区信息,就只能退出再重新进入。
4
增加情绪的传递
除了功能型的用处外,还能将情感化设计以动效形式表现出来,增强某种情绪的感觉,向用户传递我们所想要表达的情绪。
同样都是一键清除未读消息,为什么QQ的愉悦感会更强烈一些呢?我们来看一下京东金融、QQ两款清除未读消息的对比。
提升产品体验的5个动效设计
(左为QQ,右为京东金融)
有看出什么差异吗?是的,京东金融的消息清除更像是一个功能按钮,除了消失的红点没有任何反馈。
再看QQ,除了消失的“烟雾”效果之外,那种拖拽的感觉以及逐个消失的爽感,就像一个一个捏爆泡泡纸的感觉。同样都是一键清除未读消息,有融入情感动效的QQ反而会让人感到更加愉悦。
5
避免强烈的反差
最后还有一个小点,动效有时还会作为衔接两个画面的过渡态,如果两个页面之间反差过大,眼睛受到的刺激就会较大。就像在暗处待久了,突然强光来袭的不适应感。
提升产品体验的5个动效设计
(左为片刻,右为QQ)
所以动效还应该去避免强烈的反差造成的不适应感。日签君就比较喜欢片刻的夜间模式切换,它不是很突兀的模式切换,而是通过动效营造了一个日出日落的场景,去缓和这种刺激。反而QQ的夜间模式切换就显得反差太大了。
五个动效指南,你都记住了吗?就像前面提到的,动效不是为了炫技,每个动效都应该有它对应的目的,帮助用户更好地理解正在发生的事情或如何更有效地使用你的产品,这也正是动效能够提升产品体验感的原因。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

