为大家所总结的50个常见设计词汇解释发布者:本站 时间:2020-06-20 14:06:18
初学设计的时候,你会觉得仿佛是在修习一门全新的语言。你总会在书本上、老师嘴里碰到从来没听到过的新词汇,间距、版式、冷色调、暖色调、CMYK、RGB,我了个去。感到迷惑的时候,千万不要抓狂,今天这篇文章就是写给大家的设计术语解释,帮你度过最困惑的入门阶段。
01.排版(Typography)

以更加艺术化的手法将文字等内容排布好,让它们得具备更强的可读性,具备更强的视觉吸引力。排版通常和设计息息相关,并且借助多种多样的字体设计来获得更好的视觉效果和视觉传达。
02. 正文(Body Copy)

设计、书写、初版的文章主体通常被我们称为正文(中文其实挺好理解的),网站中的文章的主体、书籍中的主要内容、甚至你此刻正在阅读都算是某个文章的“正文”。
03. 展示字体(Display Type)

那些被设计得引人瞩目的标题和字体。电影海报中的电影名称、杂志的文章标题、报纸的头条,等等都在此范畴。
04. 层次(Hierarchy)

元素和信息按照重要程度进行视觉设计,展现出来的效果就是层次。正如同大标题的字体加粗,确保能吸引更多的注意力。
05. 字母间隙(Kerning)

英文单词中两个字母之间的间隙并非均匀统一的,调整两个字母之间的间隙能够让整个单词看起来更加均匀平衡。
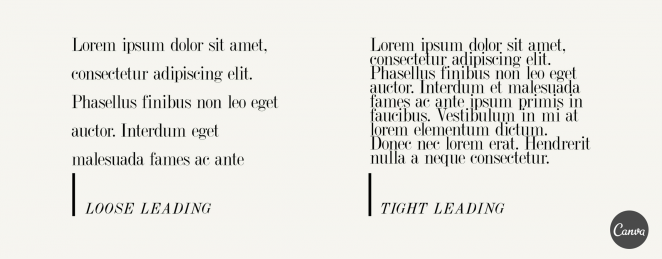
06. 行间距(Leading)

其实的Leading这个词的读音应该为“Ledding”,它通常指的是两行文字之间的空隙间隔。和字间距一样,它是控制段落的疏密视觉效果的重要指标。
07. 字间距(Tracking)
![]()
这里所说的字间距是单词中字母间隙的疏密与否,调整字间距会让每个字母之间的距离都随之变化,它通常是着眼于整体的疏密,注意同字母间隙(kerning)在语境上的差异。
08. x高度(X-Height)

它指的是小写字母的平均高度。之所以为称为x高度是应为通常拿字母x作为参考。
09. Ascender

Ascender 指的是小写字母中高于x高度的部分。诸如字母 b、d 和 f。
10. Descender
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

